
ブログリニューアル時にダラブッカスクールのスケジュールも載せました、ゆうたです。
Googleカレンダーをブログとかホームページに載せるの、便利ですよね。
特に習い事やイベントなんかを不特定多数の人間にお知らせしたい時、めちゃくちゃ便利です。
僕も 岡山初のダラブッカスクールの特設ページ を作ってもらった際に、スクールのスケジュールを載せたGoogleカレンダーを貼り付けました。
最初は普通に貼り付けただけだったんですが、うちのWebデザイナーに
「不要な情報多くない?ちゃんとカスタムした?」
と言われたので、
「カスタム?そんなの出来るのかい!?」
って驚きながらも、教えてもらってカスタムしました。
これ意外と知らないで、カレンダーをそのまま載せちゃってる方が多いようなので、やり方シェアします。
やり方つってもちょー簡単で、ボックスのチェック外すだけ
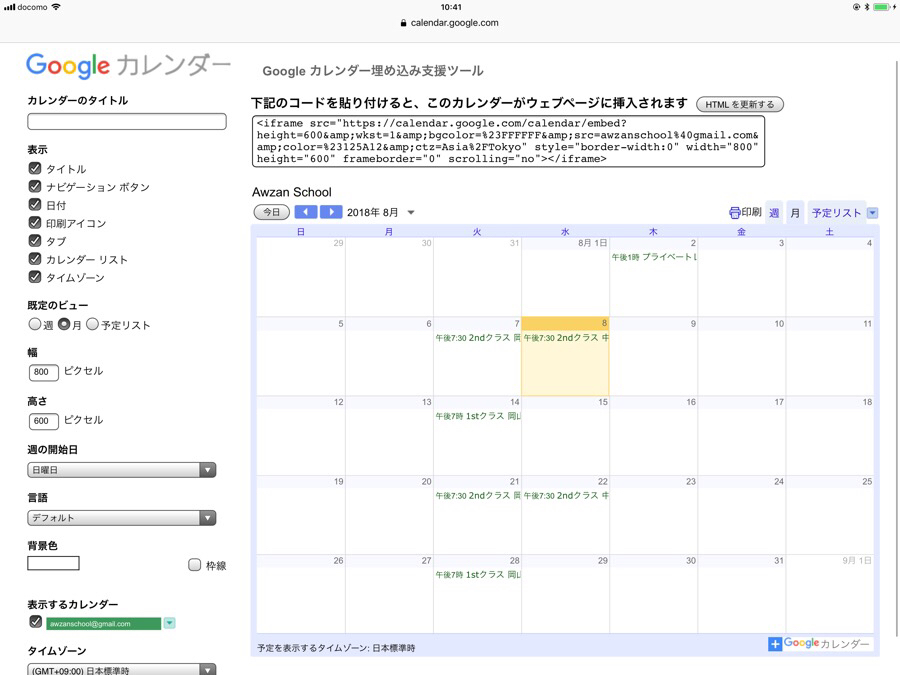
まずはGoogleカレンダーのカスタム画面を表示します。
- Googleカレンダーページ
- 貼り付けたいマイカレンダーの”設定と共有”
- カレンダーの統合内の中にあるカスタマイズを選択
で以下のような画像が表示されます。

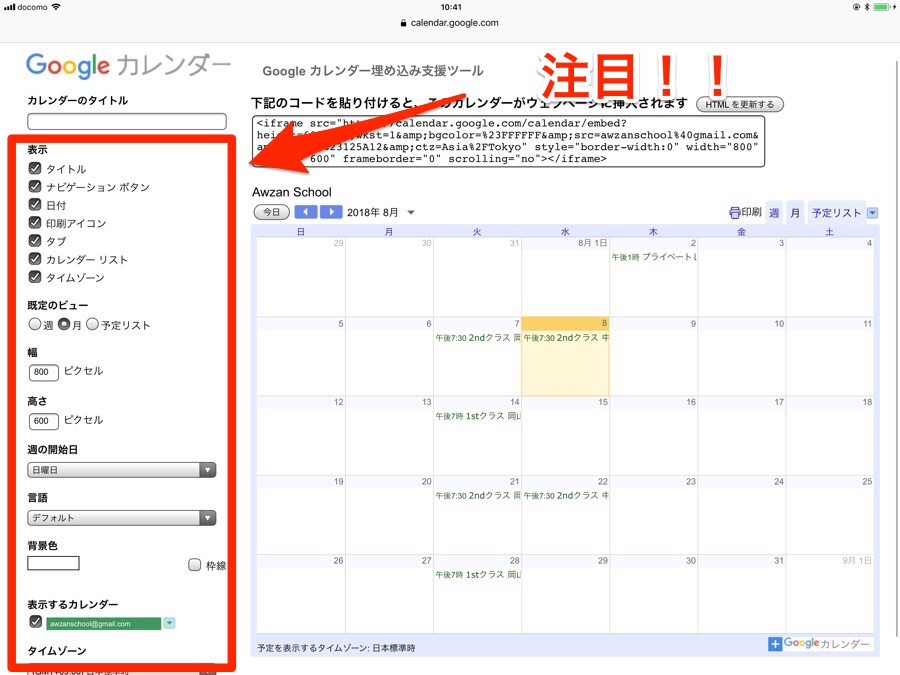
↓重要なのはこの左部分。表示と書いてある下に各項目とチェックボックスが並んでますが、これらのチェックボックスから表示させたい情報を選択できます。

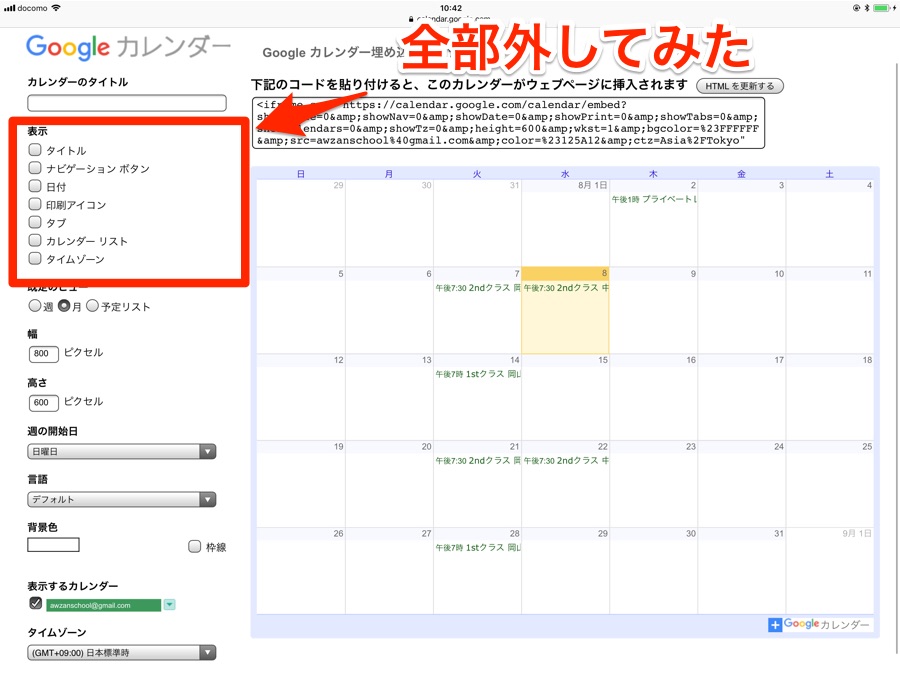
↓試しに全部のチェックボックスからチェックを外してみました。

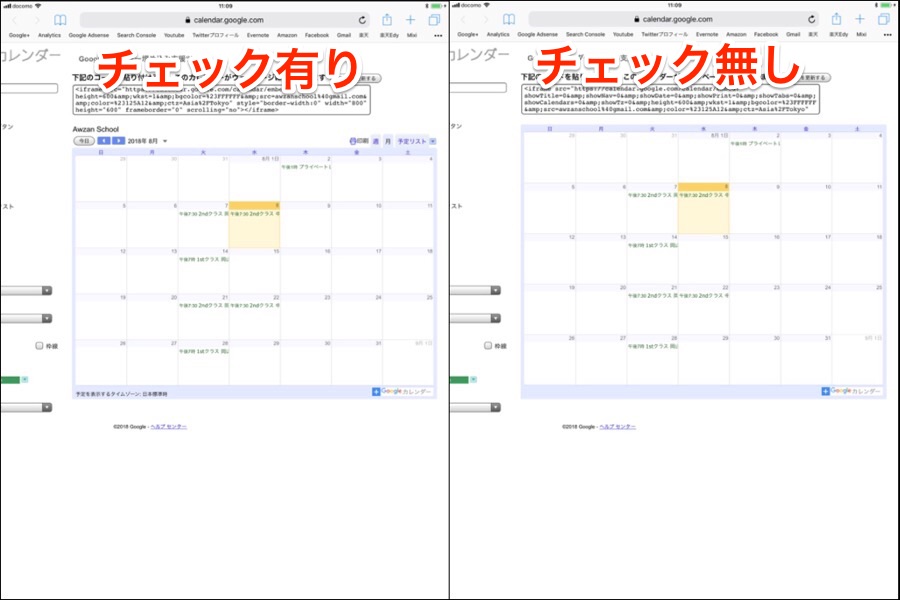
↓並べてみるとその違いがよくわかります。

シンプルにカレンダーと予定のみを表示させたい方はぜひカスタムすることをオススメします!!!